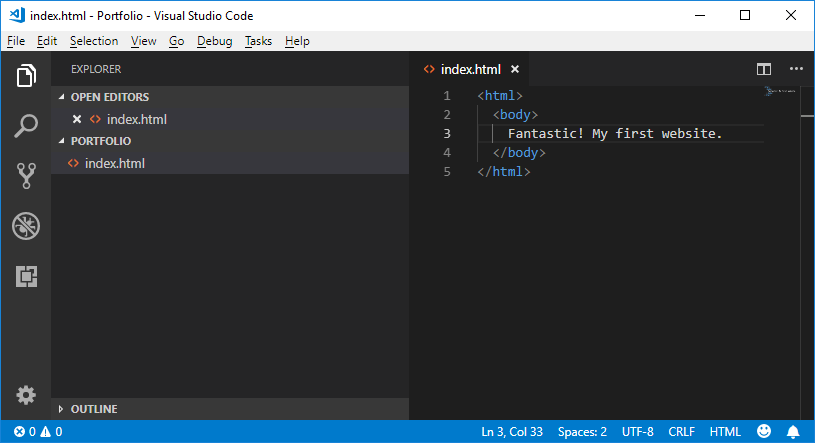
Setting up Visual Studio Code (Part 2)—HTML, CSS and JavaScript settings 9th Feb 2018. Welcome back to Part 2 of the VS code setup series. If you haven’t watched the 1st part yet, I suggest you go watch it first, because everything we’re going to do. Navigate to the index.html file in your Hello World folder through your file manager or terminal. Double click or open index.html. The page should open in your default web browser. Take second to marvel at your handiwork—you made your first project with Visual Studio Code. With the Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension, use the Elements tool of the Microsoft Edge browser within Visual Studio Code. Use it for the following actions. Attach to an instance or launch an instance of Microsoft Edge. Display the runtime HTML structure. Make sure you have an index.html file within this folder and than just run. And your webserver starts and displays your page in the browser. You can also create your own web server and then attach the debugger to that but this does involve using node or some other tools.
-->
Visual Studio Code is a lightweight, but powerful source code editor. Visual Studio Code is available for Windows, Linux, and macOS. It includes built-in support for JavaScript, TypeScript, and Node.js, so it is a great tool for web developers before you customize it. If you are not using it yet, download Visual Studio Code.
Extensions

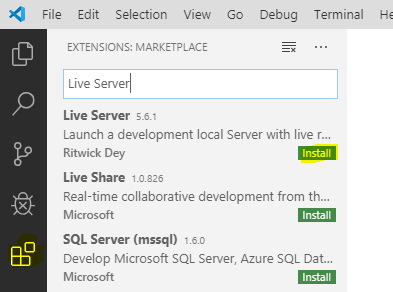
To acquire any of the extensions highlighted below, navigate to Extensions (select Ctrl+Shift+X on Windows/Linux or Command+Shift+X on macOS) in Visual Studio Code.
Search the Marketplace for the specific extension and choose Install.
Debugger for Microsoft Edge
With the Debugger for Microsoft Edge Visual Studio Code extension, debug your front-end JavaScript code line-by-line and see console.log() statements directly from Visual Studio Code.
Using the Debugger tool, you may launch or attach to both Microsoft Edge (EdgeHTML) and Microsoft Edge (Chromium). For a walkthrough of debugging Microsoft Edge from Visual Studio Code and sample launch.json configurations, navigate to Debugger For Microsoft Edge Visual Studio Code Extension. Choose the following image to see the extension in action.
How To Run Html Application In Visual Studio Code
Microsoft Edge Tools for Visual Studio Code
With the Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension, use the Elements tool of the Microsoft Edge browser within Visual Studio Code. Use it for the following actions.
- Attach to an instance or launch an instance of Microsoft Edge.
- Display the runtime HTML structure.
- Update the layout.
- Fix styling issues.
For more information, navigate to Microsoft Edge Tools for Visual Studio Code Visual Studio Code extension.
webhint



Use webhint, a customizable linting tool, to improve the following functionality of your site.
- Accessibility
- Performance
- Cross-browser compatibility
- PWA compatibility
- Security
It checks your code for coding practices and common errors. The webhint open-source project, initially developed by the Microsoft Edge team, is now part of the OpenJS Foundation. The Microsoft Edge team continues to contribute to webhint alongside web developers in the community.
Visual Studio Html Editor
Identify and fix problems in your website by adding the webhint extension for Visual Studio Code. Hints examine HTML, CSS, JavaScript, TypeScript, and more. Hints appear as inline underlines and are summarized in the Problems pane.
For more information, navigate to How to use webhint in Visual Studio Code.
