- Select any layer/artboard in your Sketch file. Press ⌃⌘E or use the menu up top “Plugins Zeplin Export Selected” to start export process. ☝️ It's sadly not possible to import Sketch files directly into Zeplin since Zeplin works with a plugin. If you don’t see the plugin in the Sketch menu, you can install it here.
- With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop. Developers get a 'locked' design to build from, while designers can iterate on the next great release. Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be.
Announcing new features for product teams
Introducing Component Variants, Zapier Integration, and new Notifications experience. Learn more.
Designers have published 6,860,86764 Figma, Sketch and Adobe XD designs to Zeplin for development and collaboration in the past 30 days.
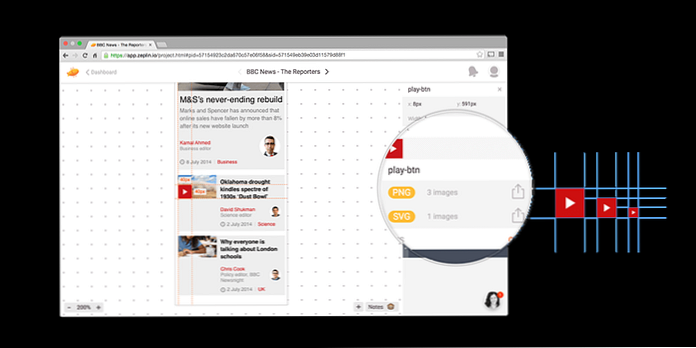
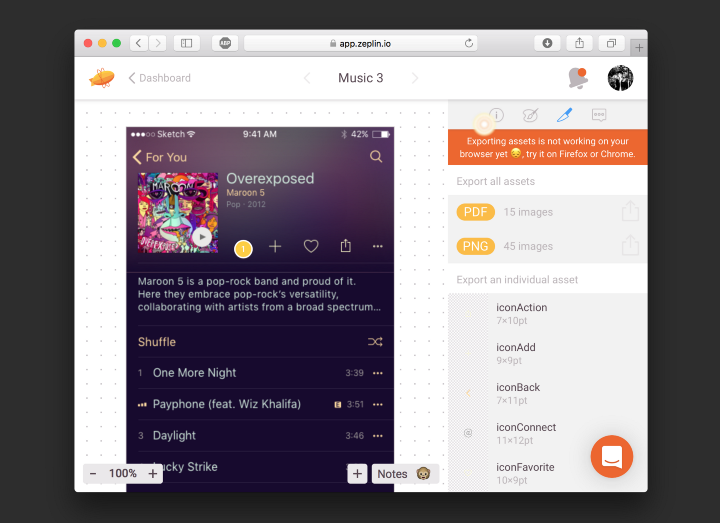
Get started for freeGo to projects →One unique feature of Zeplin’s plugin on Sketch is that you can export text styles directly to a project or styleguide. In the top menu bar on Sketch, select “Zeplin” then “Export Text Styles” to export only the text styles in your file to a project or styleguide. Exporting colors from Sketch. Zeplin normally displays all the layers in your Sketch file, even if they’re grouped. At some point, you might want to keep some groups together, as a single layer. After selecting the layer, use the shortcut “ Cmd + Shift + X ”. You can also do this through the menu: “ Plugins Zeplin Utilities Exclude Sublayers ”. Learn how to install the Sketch plugin manually. Normally when you download the Zeplin Mac app and launch it, the Sketch plugin should be installed automatically if you have Sketch installed in your Mac.

Leading product teams use Zeplin
Explore why →Publish designs for development
Go beyond specs. With Zeplin, you can publish finalized designs from Figma, Sketch, Adobe XD and Photoshop.
Developers get a 'locked' design to build from, while designers can iterate on the next great release.
Zeplin is the source of truth for finalized designs, if it’s not in Zeplin it won’t be in the shipped product.
Bring together the multidisciplinary team
An accessible workspace that is friendly to non-designers including developers, product managers, copywriters and more.
Zeplin also helps the team collaborate by providing much needed organization and structure to native design files.
Zeplin provides an inclusive workspace where team members from varying disciplines like product managers, UX writers and more can come together to deliver on designs.
Extend your design system
Drive consistency by surfacing design system elements where developers can easily reuse them. Then, go even further by using Connected Components to extend designs to code!
open platform
Connect your tools and build custom workflows
Leverage your investments in tools like Jira, Trello, Slack and VS Code through deep integrations with Zeplin.
With the Zeplin open API and webhooks, you can also create custom workflows to support your specific needs.

Zeplin Desktop
Deliver on the promise of design
Spirit stallion of the cimarron music download. Exporting artboards from a Sketch design to Zeplin is quite straightforward. 🚀 To be able to export designs, you need to download the desktop app.
Select any layer/artboard in your Sketch file.
Press ⌃⌘E or use the menu up top “Plugins > Zeplin > Export Selected…” to start export process.
☝️ It's sadly not possible to import Sketch files directly into Zeplin since Zeplin works with a plugin. If you don’t see the plugin in the Sketch menu, you can install it here.
Zeplin shows the file location on the right panel of the screen if you're the user who exported that screen and you're using the same machine that you used to export. Red alert 2 windows 10. You can directly open the design file in Sketch by clicking on the file name.
Next up: Collaborating with your team
Zeplin Sketch Tutorial
Related articles:
